A new AI tool has been developed in the form of Design 2 Code, that leverages multimodal large language models (LLMs) to convert drawings, visual designs, images and other illustrations into functional code for web and mobile applications. This tool is part of a research project that aims to automate front-end development processes. Let’s learn a little more about this interesting AI tool and its capabilities.
At the current time converting an image or website layout into code can take hours, or maybe even days depending on its complexity, and the coders ability to translate visual designs into code. It’s a meticulous process that requires attention to detail and a lot of patience. But what if there was a way to speed up this process without sacrificing quality?

This is where the latest development in technology comes in. A new tool is making waves in the world of web and mobile application development. It’s designed to take visual designs and turn them into functional code quickly and accurately. This tool isn’t just a simple piece of software; it’s powered by advanced multimodal large language models that automate a task that used to be done by hand.
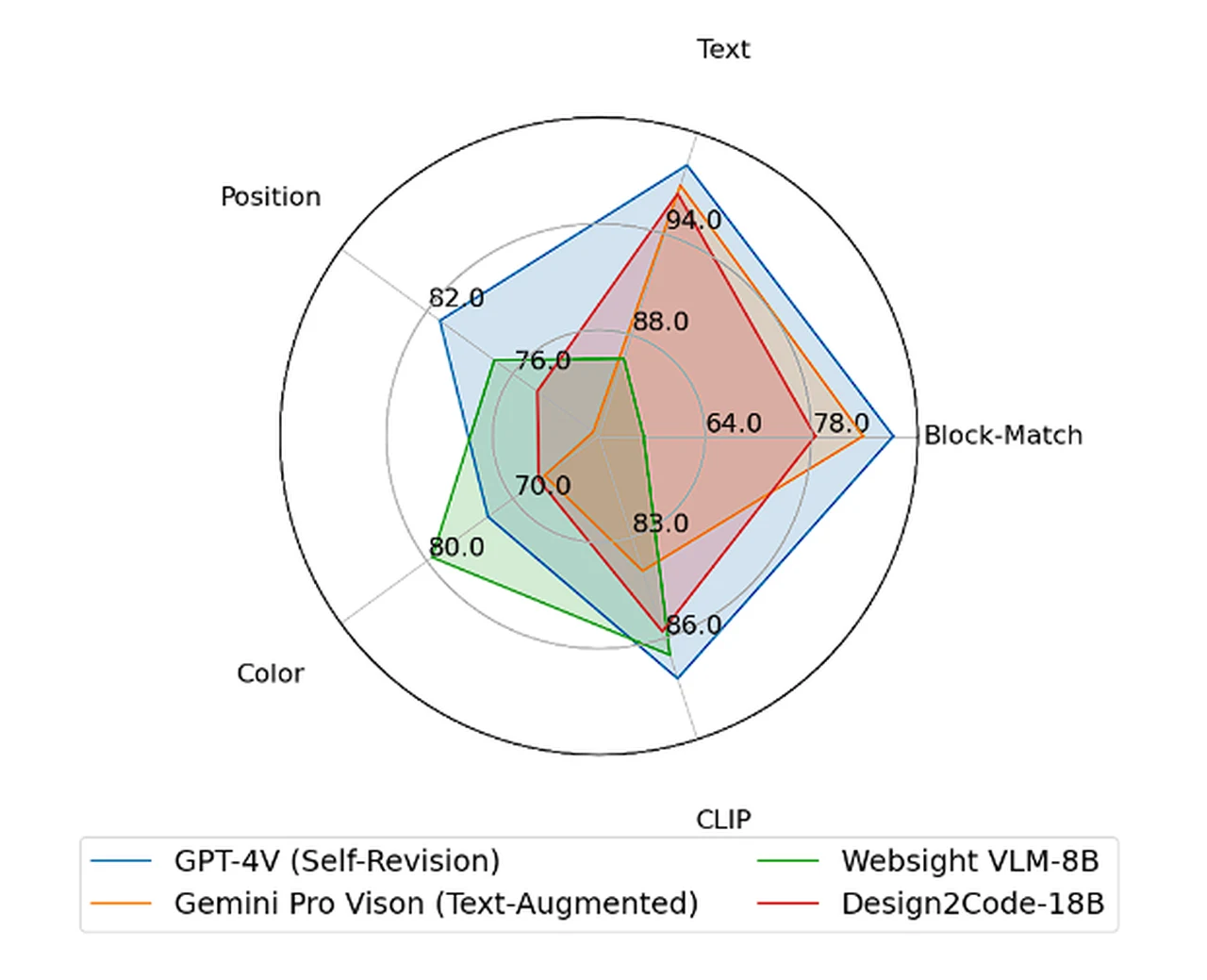
At the heart of this breakthrough is a research project that took a close look at 484 real-world web pages. The researchers didn’t just glance over these pages; they dug deep to understand how to evaluate the effectiveness of models like ChatGPT-4 Vision and Gemini Vision Pro. These models have one job: to take visual designs and turn them into code that looks just like the original.
Design2Code converts images into code
ChatGPT-4 Vision is particularly impressive. It’s been able to replicate the look and feel of source materials with a high degree of accuracy. But the research also shows that there’s still work to be done. Some visual components aren’t being reproduced precisely, and the researchers suggest that fine-tuning the algorithms could help.
To really understand how well these models are doing, the researchers set up a benchmark system. This system lets them compare different models and prompting methods against a variety of real-world web pages. One technique that’s showing a lot of promise is self-revision prompting. It seems to be good at cutting down errors and making the code that’s generated even better. Check out the testing carried out by WorldofAI to learn more about the Design2Code process and its performance and accuracy
Here are some other articles you may find of interest on the subject of coding using AI tools :
But technology can’t do everything on its own. That’s why human evaluators are a key part of the process. They take a look at the code and give their honest opinion on how well it matches up to the original design. Their insights are vital for figuring out if the AI-generated code is practical and precise.
For those who want to dive deeper into the technical side of things, there’s plenty of material to explore. The researchers have put together a detailed paper, a blog post, and even shared the code they used. These resources give a behind-the-scenes look at the methods and the potential impact on the future of automating front-end development.
So, what does all this mean for you, the developer? It means that the days of laboriously converting designs into code could be numbered. With the help of these advanced models, you can turn visual designs into code with a level of efficiency and accuracy that was once out of reach. And as this technology continues to improve, we can expect even more sophisticated tools to come along, reshaping the way we create web and mobile applications. This isn’t just about making your job easier, though that’s certainly a big part of it. It’s about opening up new possibilities and allowing you to focus on more creative and complex aspects of development. With the heavy lifting of coding taken care of, you can put more energy into innovation and design.
The implications of this tool extend beyond individual developers. It has the potential to streamline workflows in development teams and companies, making projects more cost-effective and time-efficient. It could also lower the barrier to entry for those looking to break into the field, as the technical hurdle of coding from scratch becomes less daunting. As with any new technology, there will be challenges to overcome. The accuracy of Design2Code and AI models will need to keep improving, and developers will have to learn how to integrate this tool into their existing processes. But the potential benefits are too significant to ignore.
This tool represents a significant step forward in the automation of front-end development. By leveraging the power of multimodal large language models, developers now have the ability to transform visual designs into code in a way that was previously impossible. As we look to the future, we can expect this technology to continue evolving, bringing with it new advancements that will continue to reshape the landscape of web and mobile application development.
Filed Under: Gadgets News
Latest TechMehow Deals
Disclosure: Some of our articles include affiliate links. If you buy something through one of these links, TechMehow may earn an affiliate commission. Learn about our Disclosure Policy.
